Every child benefits from learning a new skill. Not only do they become more confident, but, in many cases, kids can use these skills on a practical (and even a career) level. Coding is a skill with so many uses and possibilities for the future, and introducing kids to HTML is a great place to start.
What is HTML?
HTML (or Hypertext Markup Language) is a programming language used to create web pages. If you use the Internet, you’ve witnessed the work of HTML. This very website wouldn’t be possible without it. Together with CSS and JavaScript, HTML builds the foundation for modern web development. It’s used to tag page elements like size, font, paragraph breaks, headings, etc. And it’s among the easiest to learn! In fact, it’s many people’s first programming language. As with learning a foreign language, learning to code opens many doors for creativity, business, and career opportunities.
Does your child love surfing the web, gaming, or using their favorite apps? Do they already have a knack for coding and want to learn more? We’re going to explore the many reasons kids should learn HTML, the vast opportunities that come with it, and how your child can start learning today!
HTML & CSS
HTML and CSS are often talked about together, and for good reason. CSS stands for “Cascading Style Sheets.” HTML is all about the structure of web pages. It is used to decide where the headings are, how paragraphs are organized, etc. On the other hand, the purpose of CSS is style. Colors, fonts, and background colors are all thanks to CSS.

HTML and CSS have a symbiotic relationship of sorts – they are both essential for building a website. While HTML can be used alone, CSS can’t exist without HTML.
Why Kids Should Learn HTML
HTML is a relatively easy programming language to learn, which makes it a great place for kids to start with coding in general or as another language to add to their repertoire. There’s no fixed number of how many HTML tags exist. Based on the web development program being used, however, that number usually lies between 80 and 150. Many tags that are available in HTML go unused even by professional developers, so it’s easy for kids to learn the most used tags.
This is why HTML is a fantastic skill for elementary and middle school-aged children to learn. Even learning such a small language will build their confidence, elevate their interest in learning harder programming languages, and set them up for early success. It takes little time to teach and memorize HTML code – which leaves plenty of room for more educational opportunities.
What Can Kids Do With HTML?
Web development is a creative craft. Just like with painting or drawing, aesthetics are a top priority. When it comes down to it, that’s the whole point of HTML! No one wants their web page to look boring or unorganized. Learning HTML gives kids a new way to be creative and build their artistic skills.
One of the best things about HTML for kids is the opportunities it presents. Besides basic web development, here’s a list of other careers that rely on HTML:
- Java developer
- Software engineer
- Software developer
- App developer
- Technical writer
- Graphic designer
- Computer programmer
Most of these use more than one programming language, but HTML plays a role in them all. Wherever the Internet exists, so does HTML.
Knowing HTML also allows you to build a website for whatever you might need. Instead of hiring someone to build a website for you, HTML gives you the freedom to do it all yourself.
Recommended: JavaScript Classes for Kids & Teens
How Do You Explain HTML to a Child?
When introducing your child to HTML for the first time, it’s important to take it one step at a time and not overwhelm them with advanced information from the start. HTML can be explained to kids the same way their algebra teacher explains formulas. They’re presented with the formula, are shown examples, and practice unique problems. HTML is a very similar concept that should feel familiar to middle/high school students.
For our middle school students, we start with a “behind the scenes” introduction. Kids can learn about the purpose of HTML and how web pages are really created. This “warm-up” helps get kids used to how HTML looks. Generally, we recommend familiarizing kids with the concept of HTML and websites before diving into the code.
From there, you can dive into the written code. Kids can learn about structure, attributes, text styling, containers, and classes. One important concept for design is the box model: the way browsers see HTML. Along the way, kids can think of how a website might help them in day-to-day life and build projects around that.
A great starting goal when learning HTML is to learn the skills to code a simple website.
2 Parts of HTML
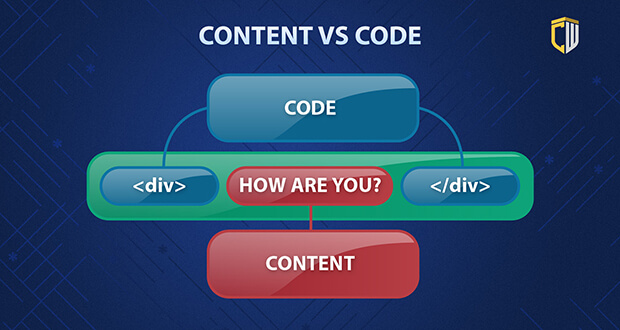
There are 2 parts of HTML: code and content. One can’t exist without the other.
The code is like the “signal.” For example, <p> and </p> are the beginning and ending of the coded text. It lets the browser know that the words in between are part of a separate paragraph. That’s where the content comes in.
The second part is the content. This is everything the public can see on your website (as you’re seeing right now). The content obeys the code and it’s all up to the creator. Next time you visit a website, think of all the code that lies behind the content. The way it looks and the way it’s positioned is all thanks to HTML code.

However, the code itself is a little more complicated than you think.
Breaking Down HTML Code
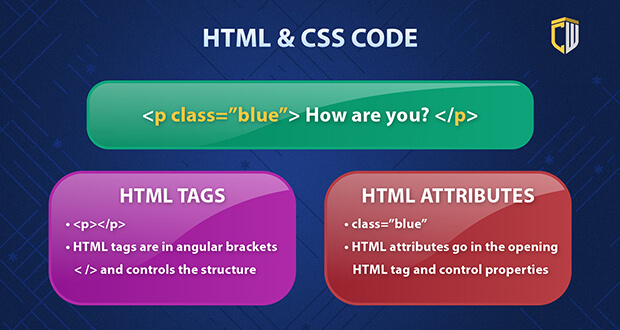
Breaking down the system even further, HTML code also has 2 distinct parts: tags and attributes. Tags can exist without attributes, but attributes must always be part of a tag.
Tags go at the beginning and end of a piece of text. The tags denote headings, body, etc. You’ll recognize tags by the < and > (greater than/less than) symbols. The unique tag is “enclosed” within these 2 signs. The ending tag uses a slash. Here’s an example:
<tag>Hello world!</tag>
The attributes are used to denote the properties of the text. Attributes are added within the starting tag. Once you’ve filled in the proper attributes, your text should look like this:
<tag attribute=”value”>Hello world!</tag>
It looks complicated, but once students memorize common tags and attributes, applying them will be a breeze! For web developers, it’s second nature. It works like a mathematical equation. The symbols act as constants and developers plug in the variables.

Every website has a structure. Let’s look at the integral parts of a common web page.
Basic HTML Structure
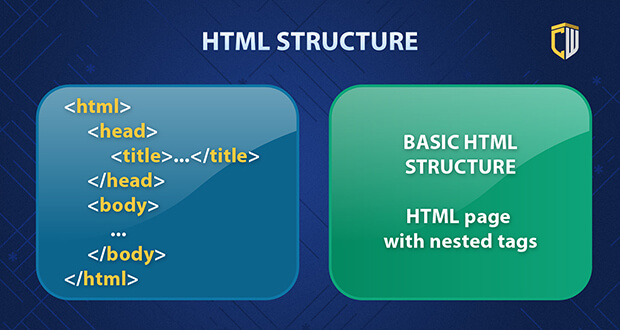
There are 3 parts that tie into basic HTML structure. Think of these as the “building blocks” of a web page:
- HTML version declaration
- Heading(s)
- Body
First, there should be a line denoting the HTML version being used. There are currently five versions, with the latest being HTML5. Students will be using HTML5 as the older versions are rarely used.
Next is the heading. There are six levels of headings currently available, which we’ll talk about in the next section. Directly beneath the heading(s) is the body. This, of course, is where most of your content will be. The content here can be personalized with bold, italic, colors, etc.
The last two parts can be repeated throughout the web page as you go, along with other tags and attributes. The first line is the most important, or else nothing below it will work!

5 Important HTML Tags
- The paragraph <p> tag: This tag is responsible for the separation of paragraphs so the content doesn’t run together.
- The anchor or link <a> tag: This tag creates a hyperlink within the text. Within the code, the link is the attribute.
- The bold or <strong> tag: This tag adds boldness to your text of choice. This doesn’t apply to headings.
- The italics or <em> tag: This tag adds italics to your text.
- The headings 1-6 or <H1>, <H2>, <H3>, <H4>, <H5>, <H6> tags: These tags are used for headings and subheadings on 6 different levels. H1 is the largest and H6 is the smallest.
As mentioned previously, while these are some of the most common HTML tags, there are many more tags that web developers use on a regular basis. Check out our HTML Tag Cheat Sheet for a more complete list of common HTML tags, divided up by how they’re used.
Recommended: 10 Best Kids Coding Languages
View Any Website’s HTML code
If you want to see inside a website’s code, use the Google Chrome browser.
When you go to just about any website and right-click, you’ll see an option down the list to “view page source.” When you click this, it reveals every bit of code used in the website. The URL changes to have “view-source:” at the beginning of the address.
Viewing other websites’ HTML code is a great way to learn by example. It also demonstrates how important HTML is all over the web!
Recommended: Python Classes for Kids and Teens
Get Started with HTML for Kids
You can use a simple text editor like Notepad, TextEdit, Sublime Text, etc. You may also use an online text editor like Repl.it to write and share your code.
1. Create a new HTML file
You can do this by creating a blank file in Notepad. When you’re finished, save the document using the .html extension.
2. Add the basic HTML structure
Begin with the correct HTML version, then the heading, and then add the body. Don’t forget to double-check if you’ve used the right tags.
3. Add your content, like “Hello World.”
Experiment with different tags and attributes. A short phrase like this is easiest for beginners.
4. Open the HTML file in your browser
Right-click on the file and select “Open with.” You’ll be able to choose from the available apps. Enjoy your results!
Recommended: HTML Classes for Kids
HTML Tutorials for Kids
Our site offers fun HTML tutorials and games for kids. Click below for more articles and check out our Thanksgiving matching game.
Free HTML Resources for Kids
While there are many learning tools and resources, not all of them are scientifically based or designed for young minds. Today, there is greater demand than ever for kids’ HTML courses.
The following free coding for kids resources teach HTML in a kid-friendly way:
W3Schools
W3Schools has both free and paid courses that teach HTML. Other programming languages are also available. This resource is simple, self-paced, and great for note-taking. They have a “Try it Yourself” editor where you can play around with tags. This site may not be exciting for younger children, but the textbook-like structure of the website is great for casual studying.
Tynker
Tynker offers coding lessons for kids as young as 5 years old. The curriculum is general, but Tynker can serve as a great introduction to the coding world until your child is ready for HTML. The site uses games, activities, and fun lessons to keep kids engaged. If your child shows a very early interest in coding, this site is for them.
CodeCombat
CodeCombat introduces your child to coding for free in a fun way. The site focuses on using games and puzzles to teach coding. Kids will input the correct text codes to progress their character in the game. This program not only familiarizes kids with HTML, but also Python and JavaScript.
HTML Courses for Kids
CodeWizardsHQ teaches coding classes for kids ages 8-18 where they can learn how to code and have fun while doing it.
Our system is specially designed so kids never get bored and always have a support system to guide them. Our instructors teach with enthusiasm, patience, and expertise. Each of our core programs includes HTML in its curriculum:
Elementary students get introduced to the basics of HTML in our Web Development for Kids course in the second half of the program. Middle school students learn about HTML starting in their second course, Webpages with HTML & CSS. In our high school program, students learn HTML, CSS, and JavaScript in Fundamentals of Web Development.
Start Building Websites With HTML!
CodeWizardsHQ’s HTML classes give students the fundamentals to build websites about any topic they can imagine. Each lesson builds upon the one before and teaches new concepts so students master skills while learning new ones at the same time. Our teachers encourage kids to customize their assignments to truly make them their own.
Our coding programs for kids are beginner-friendly, with no prior coding experience needed, and classes are enrolling now.
Learn more about our kids coding programs and reserve your child’s spot in an upcoming class to get them started learning HTML.