JavaScript is a coding language used for building dynamic websites and applications. It’s known for its widespread use and versatility. JavaScript is in high demand so it’s also an excellent language for kids to kickstart their coding journey.
In this article, we’ll explore JavaScript for kids and why your child should learn JavaScript coding.
JavaScript for Kids: Learn to Code Websites & Games
What is JavaScript?
JavaScript is a programming language that enables developers to create and construct complicated, dynamic web page features.
Since its release by Netscape in 1995, it has become a fundamental language for creating dynamic and interactive content on the internet.
JavaScript is primarily used as a client-side scripting language. This means that it runs on the user’s web browser rather than on the server. It allows developers to create interactive elements and dynamic content that respond to user actions without requiring a page refresh.
Many interactive websites and games use JavaScript to create a great experience for users. Whenever a webpage updates content, displays animated graphics, shows interactive maps, or performs other similar tasks, JavaScript is often at the center of it.
Consider JavaScript the main layer of the web technology cake. The other two layers are HTML and CSS. Because JavaScript is such a huge part of web development, it’s one of the most commonly used languages by professional developers.
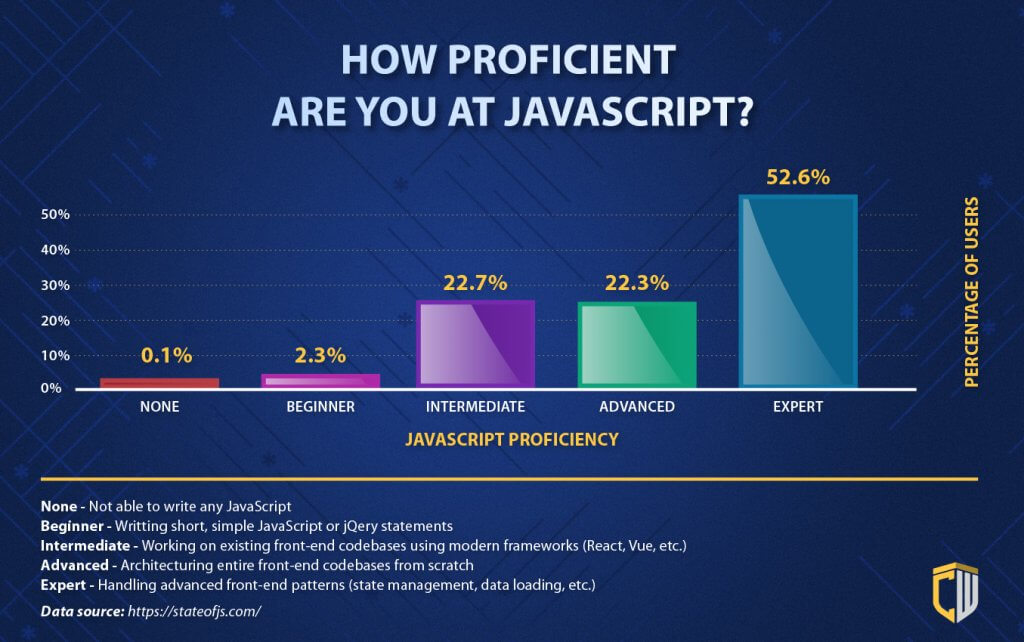
According to a survey conducted by the State of JS, 97% out of 23,000 developers have a working knowledge of JavaScript.

While JavaScript is used a lot in web development, its applications are not limited to this.
JavaScript is a versatile language that can be used for various purposes. Its applications are not limited to web development, it also includes server-side development (using Node.js), mobile app development, and even in non-web environments like game development. Programmers use JavaScript to control advanced devices and robots as well.
Kids who learn JavaScript have a head start on careers with future technologies in addition to building websites.
Why Kids Should Learn JavaScript
Programming languages come in various shapes and sizes, but JavaScript stands out for its simplicity and relevance.
Learning JavaScript could unlock a passion that turns into a career, but there are also many skills that will benefit your child right now such as:
- Coding & Web Development
- Computational Thinking
- Problem-Solving
- Logical Reasoning
- Confidence
- Perseverance
Gain Coding & Web Development Skills
When your child learns JavaScript, they will gain tangible skills in coding and building websites. They will understand how to navigate a coding environment, how web browsers work, and grasp simple coding commands. This sets them up for a successful coding journey.
Practice Computational Thinking
Coding has a distinct advantage in teaching computational thinking because it is a major component of every stage of coding, from beginning to end. In JavaScript, students have to think through how the browser will understand and translate their code.
Foster Problem-Solving and Logical Reasoning
Kids will discover new ways to tackle challenges and solve problems. Initially, JavaScript programming for kids involves solving simple problems. Once your child understands the problem-solving framework, they develop logical reasoning capabilities.
Logical reasoning helps kids think for themselves so they can differentiate between courses of action and evaluate the pros and cons. Through logical reasoning, your child will learn self-accountability and come up with more effective solutions.
Develop Confidence and Perseverance
Coding and learning JavaScript also encourage perseverance, as there is a lot of trial and error involved with programming. When it comes to coding, not every solution is simple or straightforward.
Debugging why the code didn’t work or work as expected takes a lot of perseverance. Kids often have to repeat the debugging process, sometimes several times, until they find the best solution. These types of skills will be useful to them in school and career too.
Recommended: 10 Best Kids Coding Languages
Web Development with HTML, CSS, and JavaScript
Initially, JavaScript was a scripting language designed to help validate the information that users input into forms without slowing down loading times. With time, JavaScript evolved to become a full-blown programming language. Today, developers use JavaScript, HTML, and CSS to create web and mobile applications that can process user actions without needing to load a new page. JavaScript can also be used to build Artificial Intelligence tools.
While JavaScript does have uses outside of web development, its functions for websites are still the most common use for this language. For web development, JavaScript, HTML, and CSS interact with each other to create a website’s front-end design (how the website looks to visitors). They work together by sharing information to create style, content, and interactivity for projects.
If your child already has some coding experience, JavaScript is a powerful language to add. Learning JavaScript allows kids to create interactive websites that are both more interesting to visitors and more fun to create.
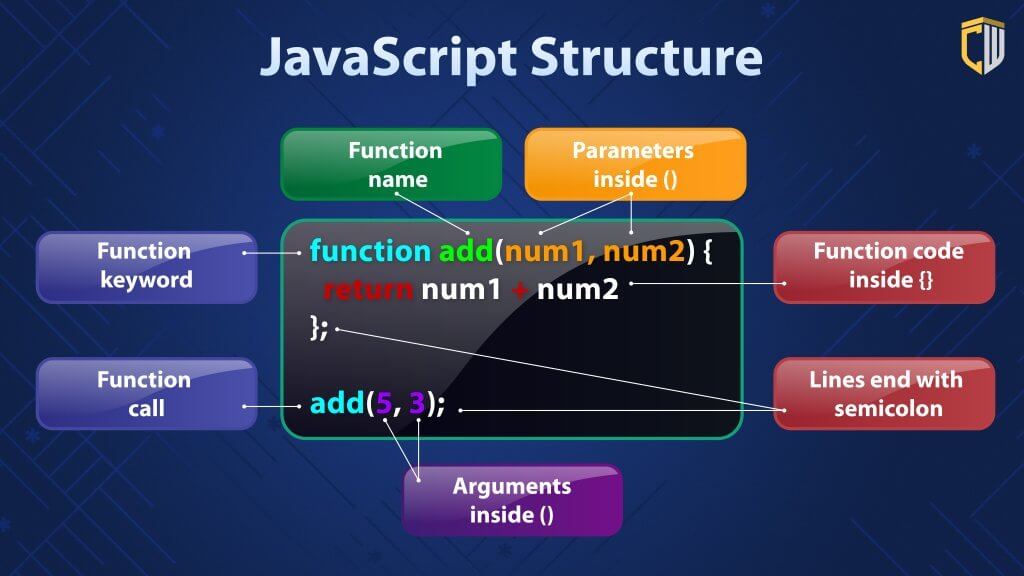
JavaScript Code Structure
JavaScript code structure is organized in a way that allows developers to write clean, readable, and maintainable code. Understanding the basic structure of JavaScript code is essential for effective programming. Below are key components and principles that constitute the structure of JavaScript code:

JavaScript Concepts for Kids and Beginners
JavaScript includes unique terms and syntax. Learning these terminologies and concepts will help your child increase their computing vocabulary and understand the JavaScript framework.
These are some of the most basic concepts that kids should learn first when being introduced to JavaScript:
Script
A script is a sequence or program of instructions that third-party programs (like a browser) interpret and process, rather than a computer processor. Example:

<script>
document.getElementById(“demo”).innerHTML = “Hello JavaScript!”;
</script>
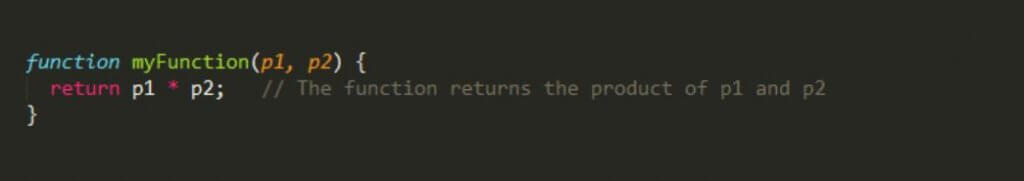
Functions
A function is a series of instructions that help computers perform a task. Example:

function myFunction(p1, p2) {
return p1 * p2; // The function returns the product of p1 and p2
}
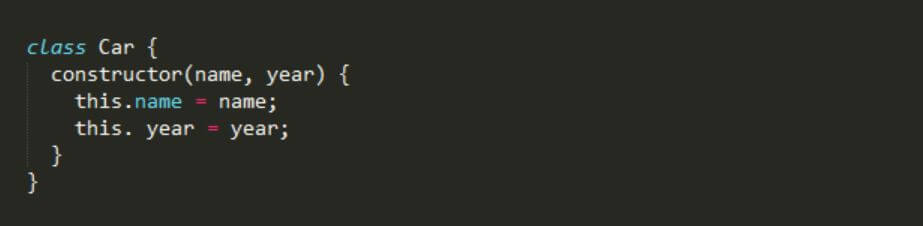
Class
A class in JavaScript creates objects by organizing data. Example:

class Car {
constructor(name, year) {
this.name = name;
this. year = year;
}
}
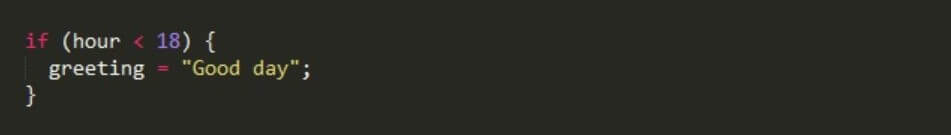
Conditionals
Conditionals are statements that control behavior in JavaScript. These statements determine if certain code should run. Example:

if (hour < 18) {
greeting = “Good day”;
}
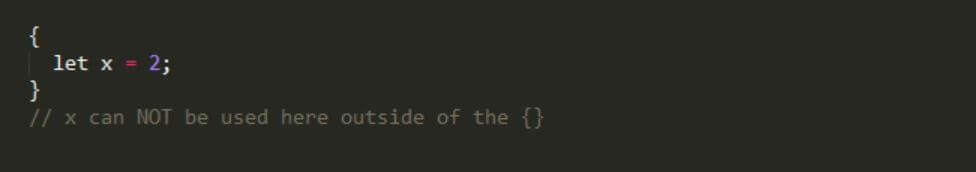
Scope
Scope determines and manages the availability of the variables. Example:

{
let x = 2;
}
// x can NOT be used here outside of the {}
Array
An array is a single variable that helps accumulate multiple elements. Example:

const cars = [“Saab”, “Volvo”, “BMW”];
Console
The console is a function that helps display variables to the users: Example:

console.log(“Hello world!”);
JavaScript Libraries and Frameworks
A rich ecosystem of libraries and frameworks has emerged around JavaScript, making development more efficient.
Frameworks are a set of pre-written code for programmers to easily set up the foundation for their program or website.
Libraries are code snippets prewritten for multiple usages. These libraries help perform the function for faster development and reduce vulnerabilities to human error.
Popular JavaScript libraries and frameworks include:
How to Teach Kids JavaScript
Step 1: Set the Stage, Start With the Prerequisites
Before diving into JavaScript, it’s essential to lay the foundation. Kids should learn basic typing skills and be familiar with using a web browser. Explain how the computer, web browsers, and the internet function and work together.
Step 2: The ABCs of JavaScript
Introduce the fundamental concepts of JavaScript in a kid-friendly manner. Break down the language into bite-sized pieces, covering variables, data types, and the other JS concepts we listed above. Utilize fun examples and analogies to make these concepts easily digestible for your child.
Step 3: Hands-On Coding Activities
Learning by doing is crucial for kids. Provide a series of hands-on coding activities designed to reinforce the concepts introduced. These activities can start with one or two concepts, allowing kids to see the immediate results of their code.
Step 4: Put it Together With Engaging Projects
Once kids have a solid grasp on individual concepts, choose a project that puts multiple skills together. Projects like creating a basic website, a simple animation, or an interactive quiz can capture a child’s interest and demonstrate the real-world applications of coding.
Step 5: Add Resources That Reinforce Learning
Curate your own list of JavaScript platforms, games, books, and interactive tutorials specifically for your child. Consider the way they learn best and make sure they are actively engaged.
Step 6: Help Them Overcome Challenges
Acknowledge that learning to code can be challenging, but emphasize the importance of perseverance. Support them in overcoming challenges and utilize educators and online resources to help.
This is the same process we use for students in our coding classes for kids and it works!
Official JavaScript Resources
These official resources provide information and documentation on the JavaScript languages:
- MDN Web Docs
- ECMA Script Language Specification
- Document Object Model (DOM) Level 2 Core Specification
- W3School JavaScript
What Age Can Kids Learn JavaScript?
Kids can start learning JavaScript as young as 8-10 years old.
Coding truly is like learning a foreign language, and research has shown that younger kids are especially adept at learning new languages.
Since JavaScript is a text-based language, typing skills are important to consider. If your child has good typing skills, JavaScript is a great language to learn. If they struggle with typing, a block-based language like Scratch might be a better place to start their coding journey.
JavaScript for Elementary School (Ages 8-10)
In coding for elementary students, it’s important to focus on the key basics of JavaScript, including variables, functions, and loops. Syntax is also important for this age group, as they need to learn the rules for typing JavaScript correctly. Even kids as young as 8 can use the fundamentals of JavaScript to create simple animated games or websites with interactive features.
JavaScript for Middle School (Ages 11-13)
Coding in middle school can dive further into how JavaScript works with HTML and CSS to create more complex and interactive websites. Advanced functions, intervals, and event handlers allow kids to create interactive games and to control animations within websites and games.
JavaScript for High School (Ages 14-18)
In addition to all of the fundamentals that every student needs to learn about JavaScript, coding in high school can start to utilize libraries like jQuery to make their games and websites even more interactive without needing to code everything individually. This age group can also learn about APIs, which allow two applications to talk to each other seamlessly.
Easy Ways for Your Child to Learn JavaScript
The internet is full of ideas and resources that help young developers master JavaScript. Make sure to consider how your child learns best to determine which resources to use. Easy ways to learn JavaScript for kids include:
JavaScript Coding Games
So many kids get interested in coding because they love to play online games, and JavaScript is used in game development. So learning JavaScript through games is a perfect fit! Both CodeCombat and JSRobot use games to teach the fundamentals of JavaScript.

CodeCombat
CodeCombat is a platform for students to learn computer science and programming skills while playing through a stimulating and real game. It’s an excellent coding game for kids and parents alike who have little to no coding experience. Learn more.

JSRobot
JSRobot is platform game kids can play by coding in JavaScript: They will control a robot to collect coins, avoid obstacles and reach the flag at the end of the level. It’s a fun and simple introduction to JavaScript for kids and beginners. Learn More.
Check out some additional coding games to learn JavaScript for kids.
JavaScript Classes for Kids
If your child learns best with direct instruction, signing them up for a JavaScript class is a great way to ensure they master the fundamentals.

CodeWizardsHQ
All of our coding programs include JavaScript classes and give students the tools they need to create fun games and interactive websites. Enroll in a live, online coding class for kids ages 8-18. Learn more.
JavaScript Projects & Tutorials
Many kids learn best by doing, so finding a simple JavaScript project they can tackle and master can be a great option. Make sure to take your child’s previous coding experience into consideration when choosing a project. Beginners should start with a tutorial that walks kids through every step. Kids who have coded before can try a project that gives more general directions.
Free JavaScript Projects & Tutorials
- JavaScript Easter Egg Hunt Tutorial
- JavaScript Rock, Paper, Scissors Tutorial
- JavaScript Disappearing Snowman Tutorial
- Code-Projects.org
- 22 JavaScript Projects
- Source Code Examples
- 10 JavaScript Project Ideas for Beginners
JavaScript Books for Kids
There are many options available when it comes to books that teach JavaScript. Books not only teach coding concepts without additional screen time, but they’re easy to reference over and over again. This can also be a great option for kids who have an easier time comprehending material when it’s presented on a printed page versus a screen. One of the most popular books is JavaScript for Kids.

JavaScript for Kids: A Playful Introduction to Programming.
This is a comprehensive book for kids who really want to dig into code. The 17 chapters in this book discuss everything from arrays and other variable types to game programming. This book gives kids more than enough information to get started in building games, making animations, or working with virtual reality. Learn more.
Download JavaScript Projects Source Code
If you want to get the code behind 7 different JavaScript projects, download the full source code for free. You can use this code as an example to add to or inspire new projects. Enter your email below: