Scratch is an innovative and interactive way for children to learn how to program animations. It provides a platform to express creativity while also developing valuable technical skills. Your child will be able to bring their imagination to life by creating animations, games, and stories using blocks that can be dragged and dropped onto the screen.
Not only is Scratch fun and engaging, but it also helps with problem-solving skills since coding requires the ability to break down a problem into smaller parts, think logically, and find creative solutions. Learning to code with Scratch can also improve your child’s critical thinking, creativity, and communication skills, making it a well-rounded educational experience.
What is Scratch animation?
Animation is the method by which still figures are manipulated to create the illusion of movement. Besides film and tv, animation is also widely used in websites, games, and apps.
Scratch is a great option for kids who want to learn animation because it provides a fun, accessible, and interactive way to learn the basics. The Scratch platform is designed specifically for young people and provides a visual interface that makes it easy for kids to get started with coding.
With Scratch, kids can create animations by simply dragging and dropping blocks of code. The blocks represent actions, such as moving a character or changing the background, that can be combined to create a complete animation.
One of the great things about Scratch is that kids don’t need any prior experience with coding or programming. The visual interface makes it simple for kids to understand how the code works and the drag-and-drop interface makes it easy to build animations without getting bogged down in complex syntax.
Another advantage of Scratch is its community aspect. Kids can share their animations with others, get feedback, and even collaborate on projects with other Scratch users from around the world. This makes it a fun and social way for kids to learn and create together and provides a supportive environment for them to explore and develop their coding skills.
Make your first Scratch animation!
Running Unicorn Animation
Let’s take a unicorn image and animate it in Scratch.
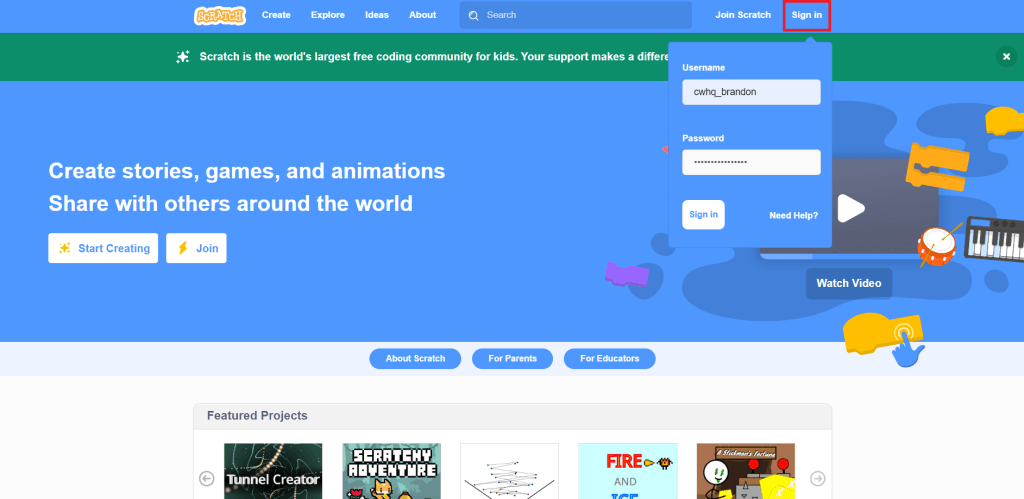
Step 1 – Login to Scratch
- Login to your account at scratch.mit.edu.
- Click the Sign In button located in the top-right corner of the page, then input your username and password.

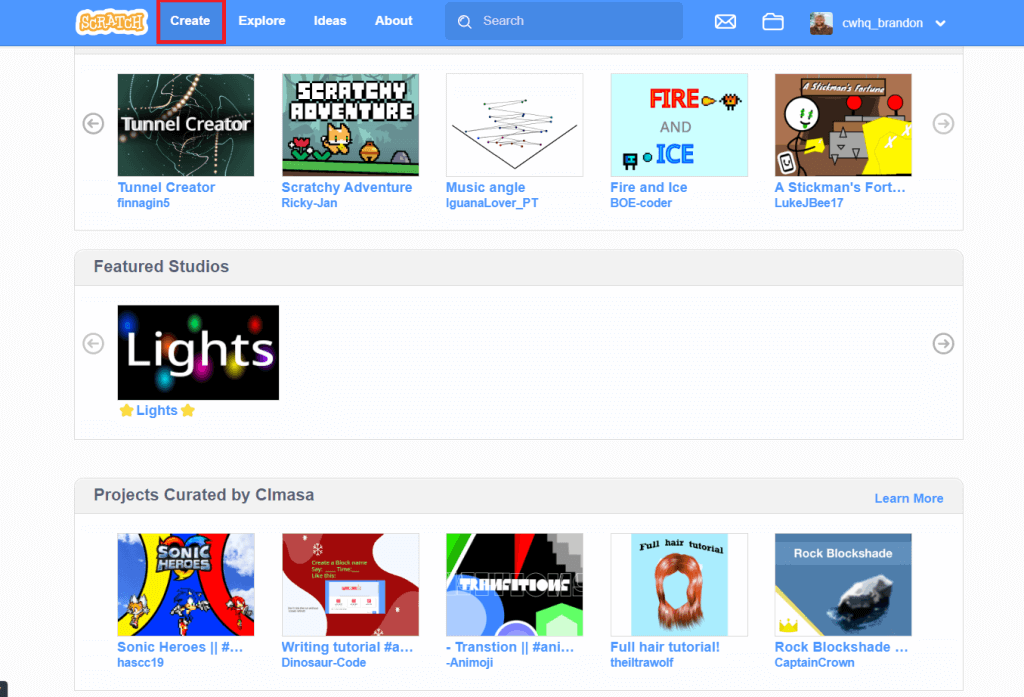
Step 2 – Create a New Project
- Start a new project by selecting the Create button on the top of the screen.

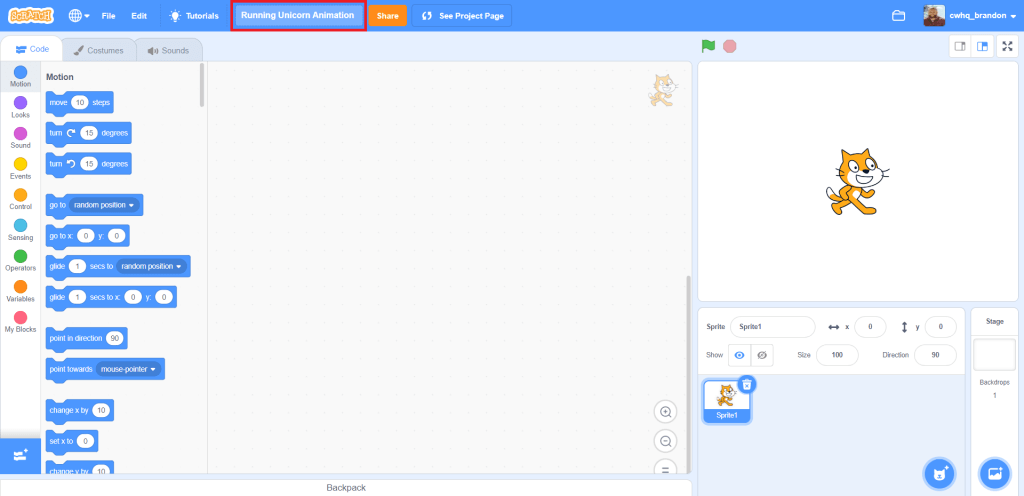
Step 3 – Name Your Project
- Give your project a name using the textbox at the top of the page.

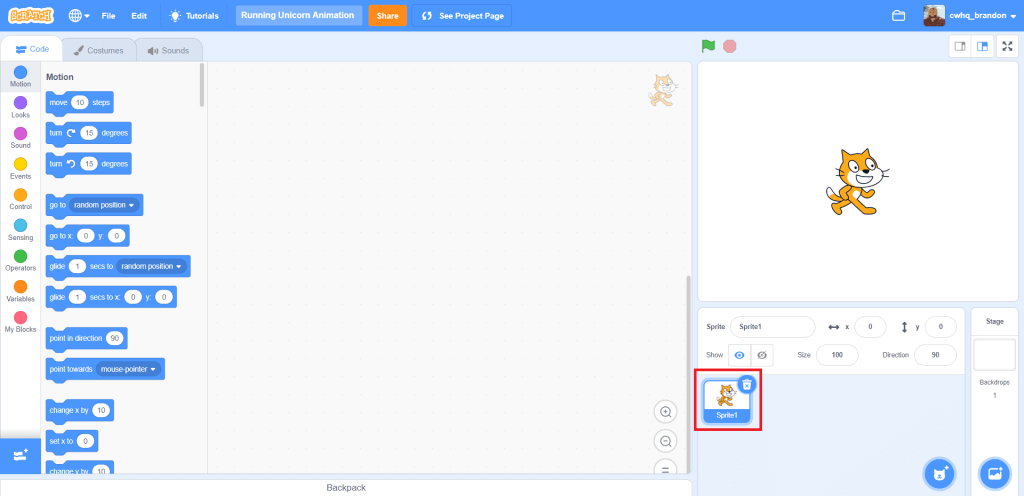
Step 4 – Delete Cat Sprite
- Delete the cat character by navigating to the sprite section at the bottom-right of the page and selecting the blue trash can icon next to the sprite.

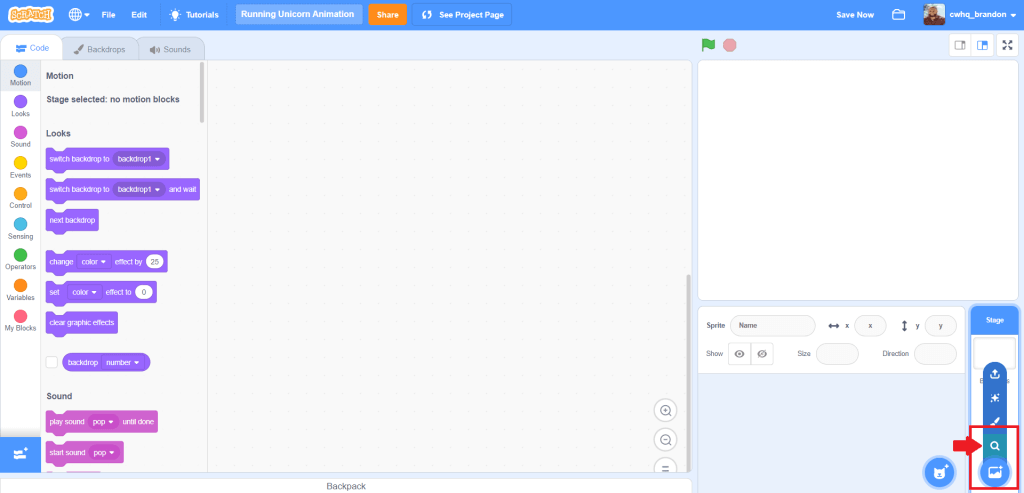
Step 5 – Search Backdrop
- Click the blue backdrop button on the bottom-right of the page. This is so you can choose a background for your animation!

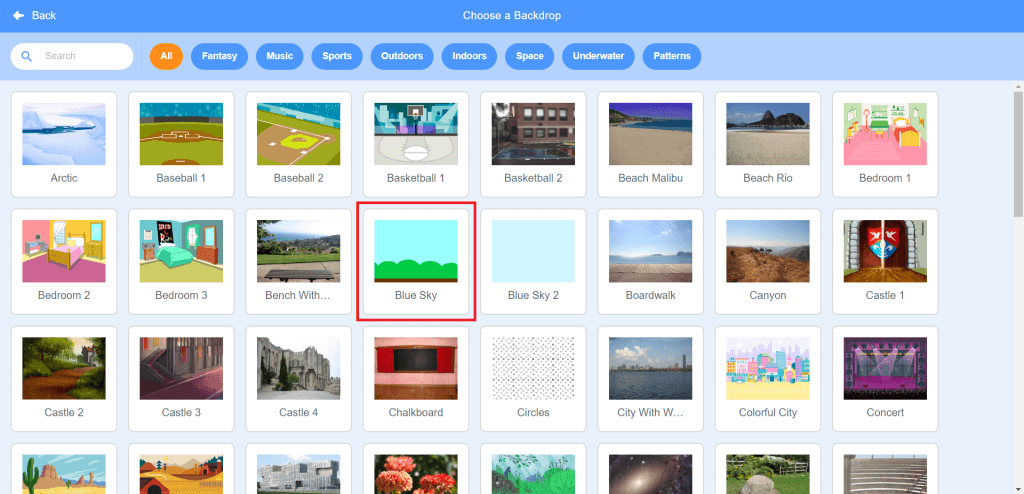
Step 6 – Add Blue Sky Backdrop
- Choose whichever backdrop you’d like by clicking it. For example, we are using the Blue Sky backdrop.

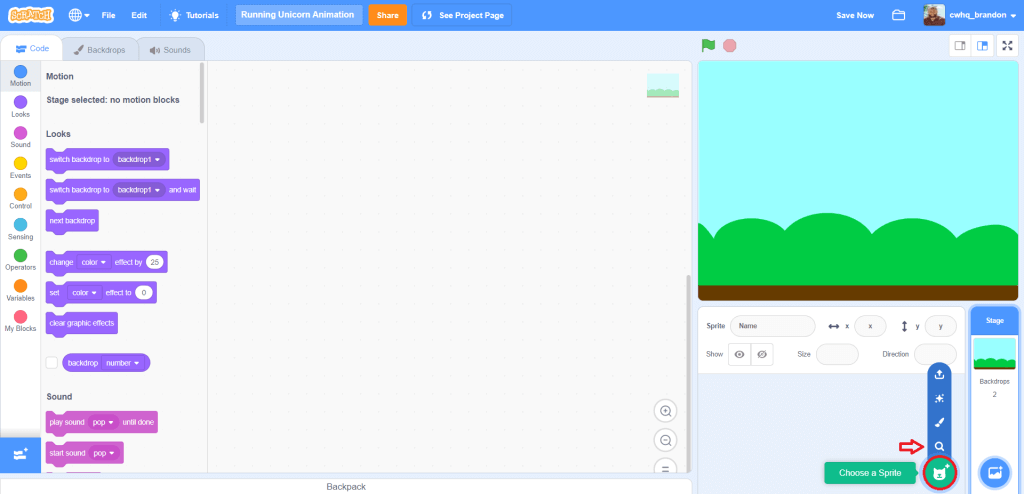
Step 7 – Add Sprite
- Click the Sprite button at the bottom-right of the page next to the Backdrop button.
- Then click the Magnifying Glass from the list of options. This is so we can add the unicorn sprite.

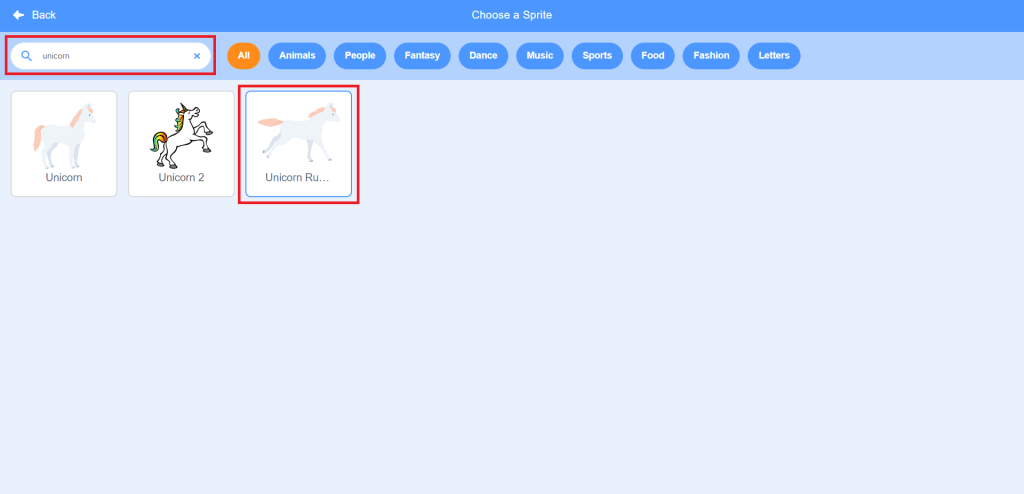
Step 8 – Search and Select Unicorn Running Sprite
- In the search bar, enter Unicorn and select the Unicorn Running sprite from the options.

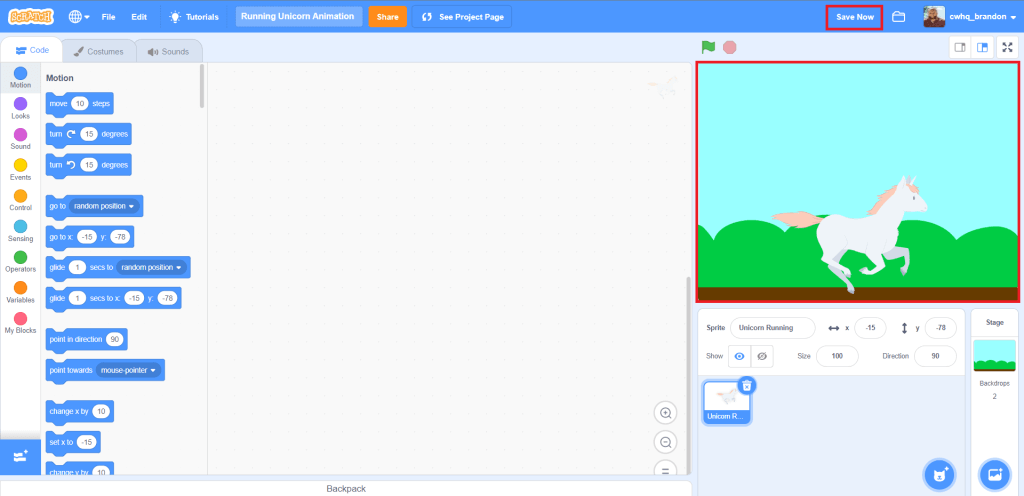
Step 9 – Position Unicorn Sprite
- Position the unicorn on the screen where you would like by clicking and dragging it in the stage area. Make sure to click the Save Now button on the top-right of your screen, near your account picture.

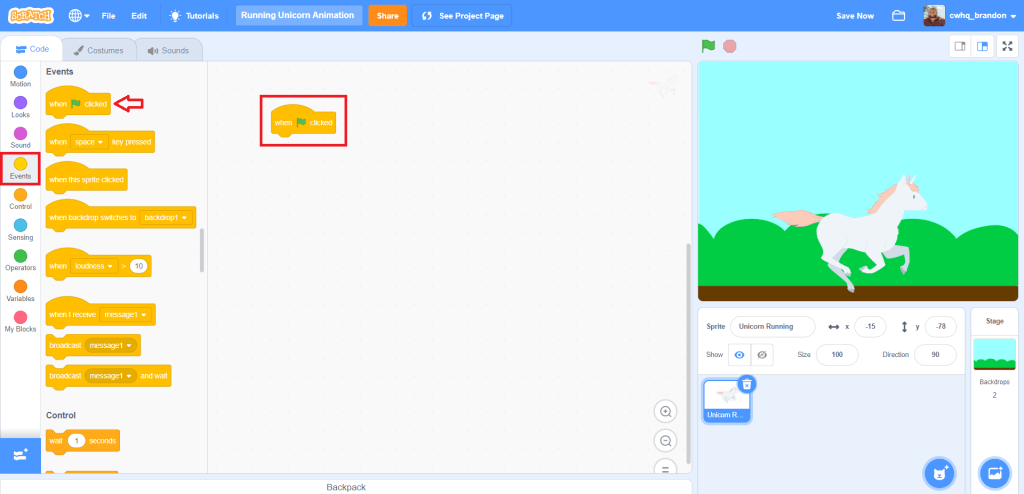
Step 10 – Add When Green Flag Clicked Block
- Go to the code blocks on the left of your screen and click the Events category.
- From there, you will click and drag a When Green Flag Clicked block into the script area.

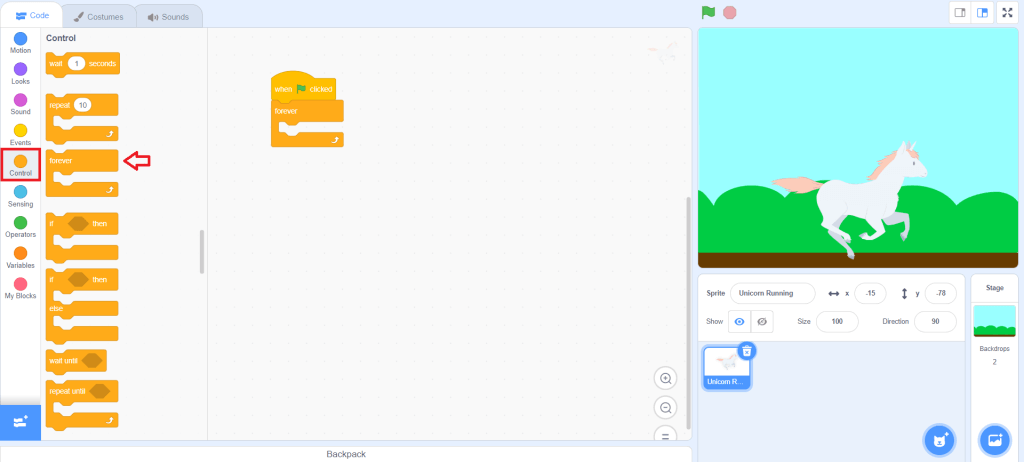
Step 11 – Add Forever Block
- Go to the Control category, then click and drag a Forever block into the script area. The Forever block repeats a set of code forever, or until the Red Stop Button is clicked.

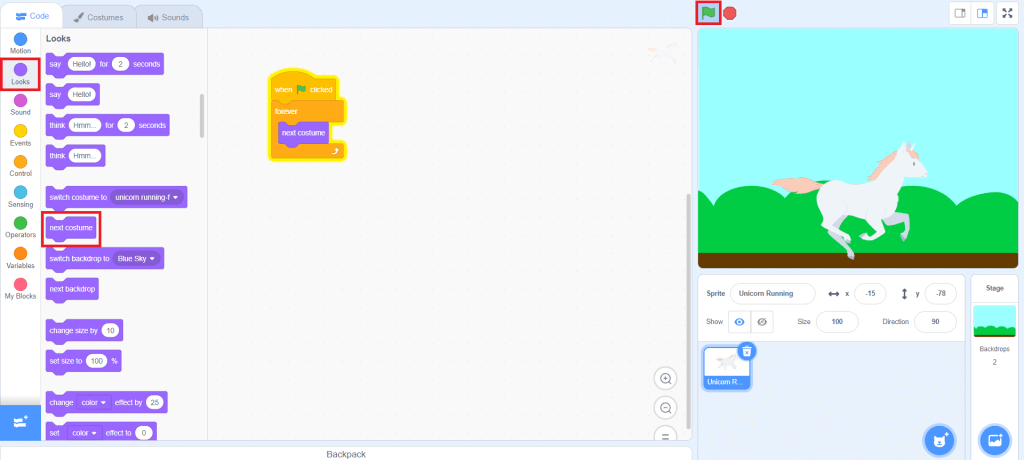
Step 12 – Switch Costumes
- Go to the Looks category and select a Next Costume block.
- Then, Go to the top of the page and click the Green Flag to test your project.

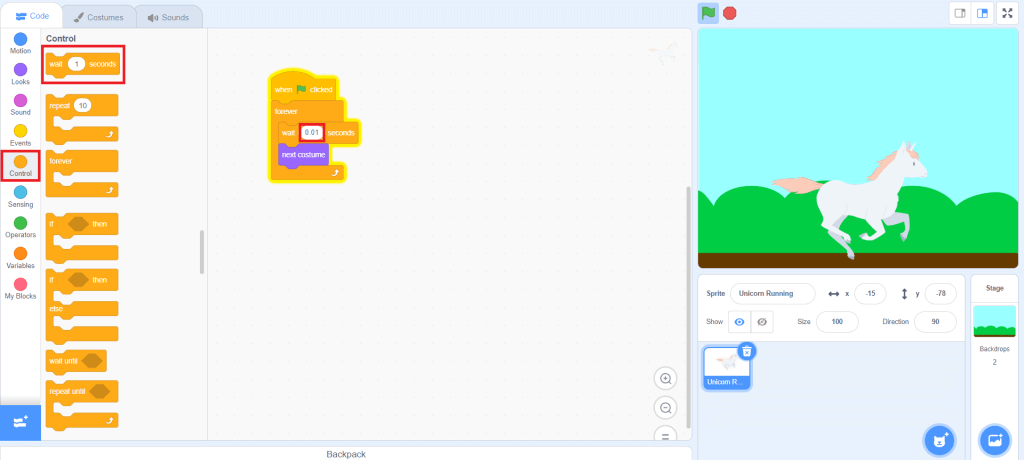
Step 13 – Add Wait Block
Your unicorn runs now! But you might notice that it runs quickly, so to slow it down we can use a Wait block.
- Go to the Control category, click, and drag a Wait block into the Forever block. You can change the value in this block by editing the number in the textbox. This allows a short delay before each costume change, creating a smooth animation.

Great job! Click the green flag again to watch your unicorn run in this simple animation.
To view or remix the finished animation, click here.
Bonus Round: Make a scrolling background
Use the same project and try animating the background too.
Step 1 – Add New Sprite
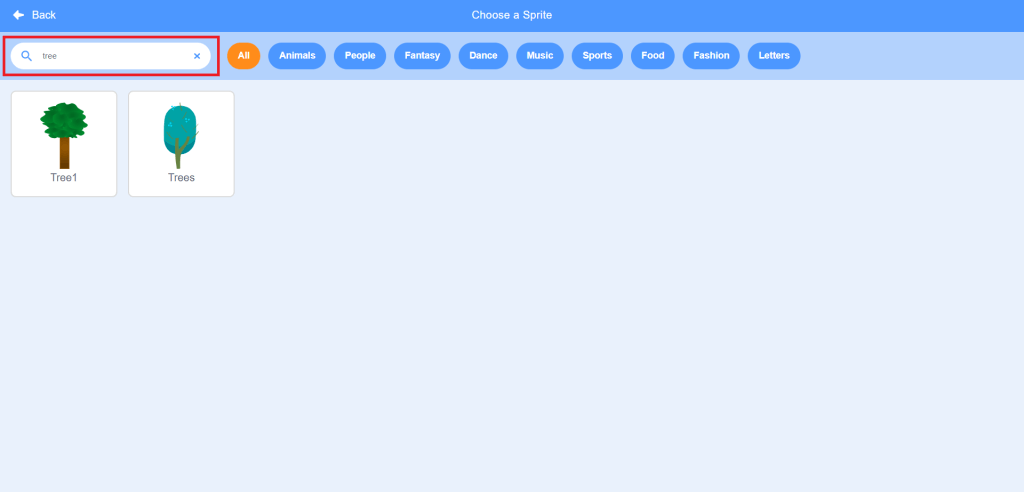
- Click on the New Sprite button on the bottom-right of the page and click the Magnifying Glass from the popup menu.
- Then, search for Tree in the Textbox and select one of the options.

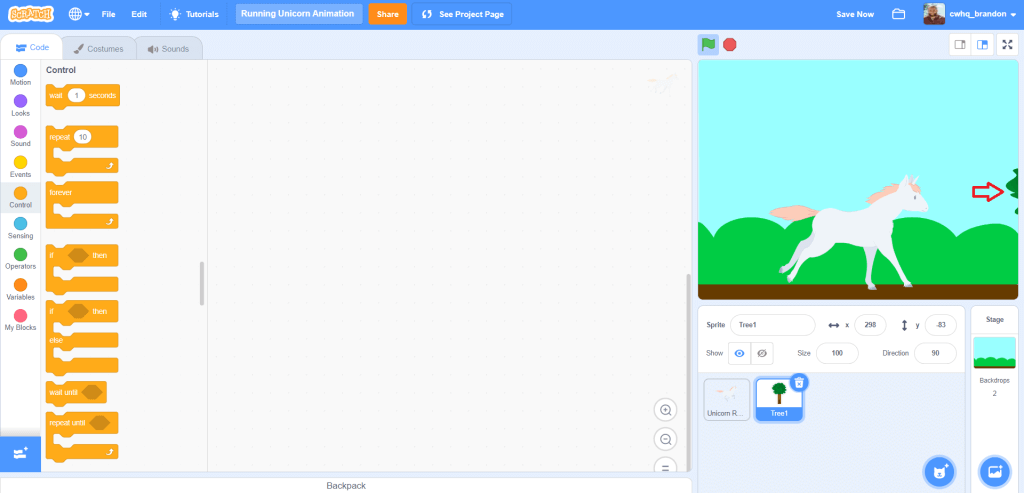
Step 2 – Position Tree Sprite
- Click and drag the tree all the way to the right of the page. This will be the starting point every time the tree goes by.

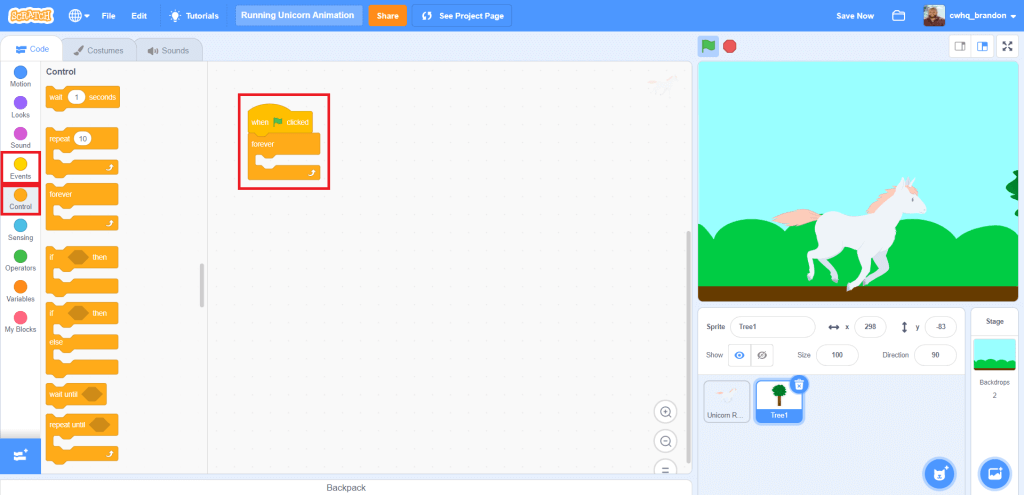
Step 3 – Add When Green Flag Clicked Block
- In the tree sprite, go to the Events category and click and drag a Green Flag Clicked block into the scripts area.
- Then, go to the Control category and connect a Forever block to it.

Recommended: How to Make a Game on Scratch
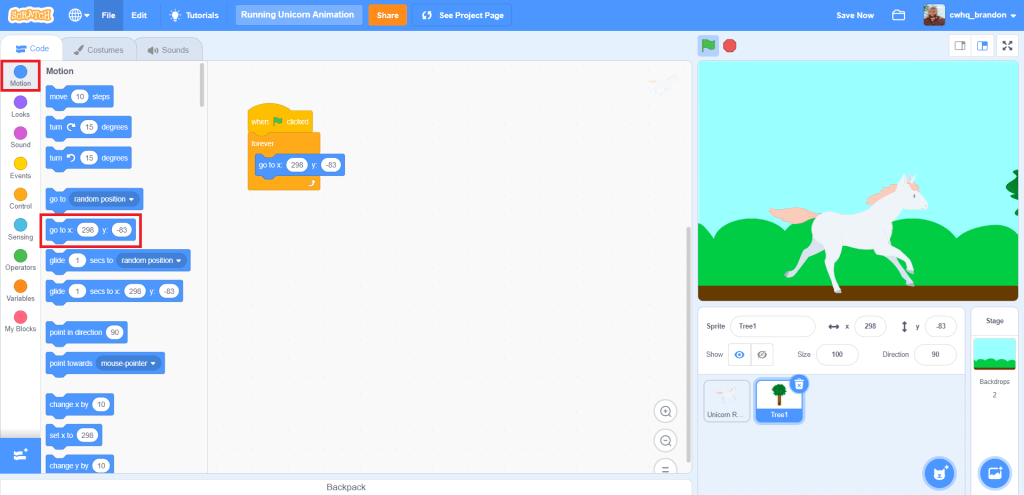
Step 4 – Position Tree After Motion
- Go to the Motion category and select a Go To block. This will help us to reset the tree’s position after it moves.

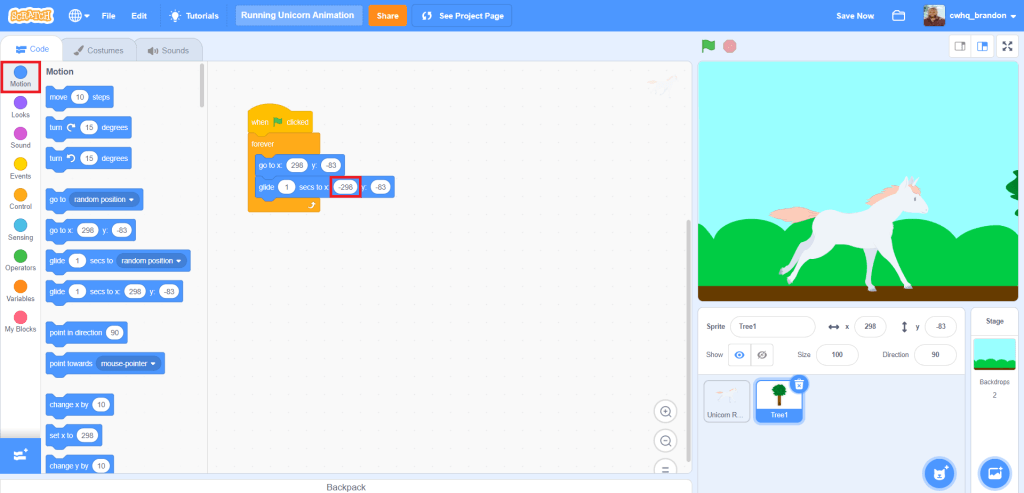
Step 5 – Move Tree
- Go to the Motion category, insert a Glide block inside the Forever block.
- Change the x value (first number) to its negative equivalent. If the x value is 298, make it -298 so the movement will be towards the left side of the screen.

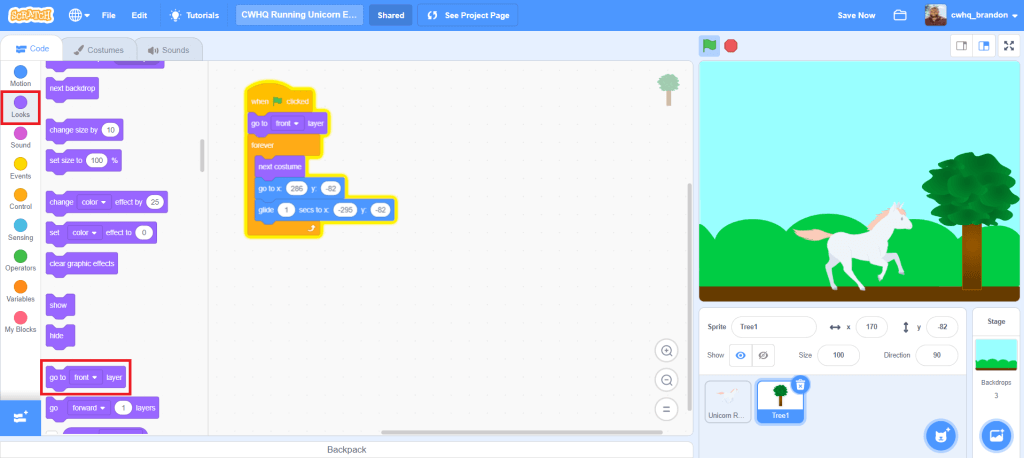
Step 6 – Position Tree Behind the Unicorn
The tree glides in front of the unicorn. To make it glide behind the unicorn, we need to position it behind.
- Go to the Looks category and scroll down until you see the Go to Front Layer block.
- Drag that under the Green Flag Clicked block, but above the Forever block. Now the tree will be behind the unicorn as it is running!

Step 7 – Run Your Animation
- Click the green flag to run your animations.

Great job making this Scratch animation! To publish this project for others to see, check out this tutorial.
View or remix the finished unicorn animation.
Common Types of Animations
Scratch provides numerous animation possibilities for users to experiment with, from short films to sprite animations and music videos. The creation of these animations typically involves programming sprites to move, speak, and interact with each other through various methods. There are countless options for users to discover and create their own unique animations.
Here are some of the most popular types of animations on Scratch:
3D Animations – Stop motion animation is utilized in this technique, which involves importing numerous frames of a 3D object made in a 3D application like Blender. They will be played in quick succession within Scratch to achieve a 3D rotation effect.
Animated Music Videos – This type of animation features a song playing in the background, with the animation of a sprite lip-syncing and/or dancing to the music, often with multiple scenes included.
Speedpaint – These depict the creation of artwork over a period of time. The process involves the artist drawing a small section of the piece, duplicating it, and then adding a little more before repeating the process until the artwork is complete, which can require many costumes in the project.
Sprite Animations – This type of animation uses pixel art sprites and is similar to regular animations, but they use pre-existing 8/16-bit video game sprites. Characters from well-known franchises such as Mario, and Sonic the Hedgehog are frequently used.
Animation Series – This animation style usually features a storyline and can span multiple episodes or scenes. One can either voice the characters themselves or utilize text-to-speech.
To see other types of animations, see Animation Projects in Scratch.
Scratch Animation Project Examples
The Scratch Animation Projects Page is home to a wide variety of projects created by students from all around the world. It’s a fantastic place to see what can be achieved with Scratch and to find inspiration for your own projects.
Here are five of my favorite projects that showcase the creativity and ingenuity of the Scratch community:
- Uno Card Game Animation – Two friends are playing Uno, but one of them is doing much better than the other!
- Yoshi Dance Animation – This animated scene features Yoshi dancing to the tune of “Cha Cha Real Smooth”.
- Minecraft in a Nutshell Animation – This animation describes different elements of the Minecraft game with examples.
- Recycling Animation – Two friends have a discussion about the importance of recycling.
- Lightsaber Laboratory 2 – This animated scene is more interactive and lets you play around with a lightsaber by changing its properties and trying it out.
Download Free Printable Scratch Coding Tutorials PDF
Get the Rocketship Landing game and Flying Space Cat Scratch tutorials in a printable format.
Code Your Own Scratch Animations
At CodeWizardsHQ, we believe that the key to unlocking a child’s potential lies in early exposure to technology and programming. Our elementary school coding program is designed to do just that! With a focus on Scratch, we introduce young students to the exciting world of programming. The first course in our elementary school program, Animation and games with Scratch, allows students to learn important programming concepts like variables, loops, and conditionals. By the end of the class, they’ll be coding their own games and animations and well-prepared to take the next step in their programming journey!
Ready to level up your child’s learning experience? Take a coding class with CodeWizardsHQ: